WordPress Design Troubleshooting and Problem-Solving
Introduction
Design issues can significantly impact a WordPress website’s user experience. This guide provides practical steps to identify and resolve common design problems, ensuring your website looks and functions optimally.
Common Design Issues and Solutions
- Layout problems: Address issues like uneven columns, broken grids, and responsive design challenges.
- Typography issues: Fix font rendering, spacing, and readability problems.
- Image display issues: Resolve image loading, resizing, and alignment problems.
- Color and contrast issues: Improve color schemes, accessibility, and visual hierarchy.
- Responsiveness issues: Optimize your website for different screen sizes and devices.
Troubleshooting Techniques
- Inspect element: Use browser developer tools to examine HTML, CSS, and JavaScript.
- Check for conflicts: Identify conflicts between themes, plugins, and custom code.
- Test different browsers: Ensure consistent design across various browsers.
- Use a child theme: Protect customizations and isolate issues.
- Check for plugin conflicts: Temporarily deactivate plugins to identify culprits.
Improving User Experience
- Prioritize content: Ensure clear and easy-to-find content.
- Optimize page load speed: Improve website performance for faster loading times.
- Enhance accessibility: Make your website usable for people with disabilities.
- Test usability: Gather feedback from users to identify potential issues.
Conclusion
By following these guidelines and troubleshooting techniques, you can effectively address WordPress design issues and create a visually appealing and user-friendly website. Remember to test your changes thoroughly and prioritize user experience throughout the process.
Need a professional website setup? Contact us now.
Using WordPress Design Patterns Effectively: A Guide
Introduction
Design patterns are pre-designed solutions to recurring design problems. By incorporating them into your WordPress website, you can create a more consistent, intuitive, and user-friendly experience. This guide explores various design patterns and how to apply them effectively in the WordPress context.
Understanding Design Patterns
- What are design patterns? Define design patterns and their role in web design.
- Common design patterns: Introduce popular design patterns like navigation menus, search bars, and cards.
- Benefits of using design patterns: Explain how design patterns improve user experience and efficiency.
Implementing Design Patterns in WordPress
- Choosing a suitable theme: Select a theme that aligns with your desired design patterns.
- Customizing existing patterns: Modify default patterns to match your brand identity.
- Creating custom design patterns: Develop unique patterns for specific functionalities.
- Using a design system: Create a comprehensive design system for consistency.
Popular Design Patterns for WordPress
- Navigation patterns: Explore different navigation styles (horizontal, vertical, mega menus).
- Content layout patterns: Discuss grid systems, card layouts, and hero sections.
- Form patterns: Provide examples of effective form designs (contact forms, registration forms).
- Search patterns: Implement search functionality with clear results and filters.
- Error handling patterns: Design informative and user-friendly error messages.
Best Practices for Design Pattern Implementation
- Consistency: Maintain consistent use of patterns throughout your website.
- User testing: Evaluate how users interact with your design patterns.
- Accessibility: Ensure design patterns adhere to accessibility guidelines.
- Responsive design: Adapt patterns to different screen sizes.
- Performance optimization: Consider the impact of design patterns on website speed.
Conclusion
By effectively utilizing design patterns, you can create a WordPress website that is both visually appealing and user-friendly. Consistent design patterns contribute to a positive user experience and strengthen your brand identity. Remember to adapt and refine your design patterns based on user feedback and evolving trends.
Need a professional website setup? Contact us now.
Creating a Responsive WordPress Design: A Step-by-Step Tutorial
Introduction
In today’s mobile-first world, having a responsive website is essential for reaching your audience and providing a seamless user experience. This guide will walk you through the steps of creating a responsive WordPress website that adapts flawlessly to different screen sizes.
Understanding Responsive Design Principles
- Fluid Grid Layout: Use a flexible grid system that adjusts to different screen widths.
- Flexible Images: Images should resize automatically to fit the screen.
- Media Queries: Use CSS media queries to apply specific styles for different screen sizes.
- Mobile-First Approach: Design for smaller screens first and then scale up.
Choosing a Responsive WordPress Theme
- Prioritize responsiveness: Select a theme explicitly designed for mobile devices.
- Check for customization options: Ensure you can tailor the theme to your brand.
- Evaluate speed and performance: Choose a theme that loads quickly on all devices.
- Review user reviews: Consider feedback from other users to assess theme quality.
Building a Responsive Layout
- Create a mobile-friendly navigation menu: Design a clear and easy-to-use navigation for smaller screens.
- Optimize content for mobile: Prioritize essential content and simplify layouts.
- Test on different devices: Use various devices to ensure optimal display and functionality.
- Consider touchscreens: Optimize buttons and interactive elements for touchscreens.
Optimizing Images and Media
- Compress images: Reduce file sizes without compromising quality.
- Use responsive images: Implement srcset and sizes attributes for efficient image delivery.
- Consider lazy loading: Delay image loading until they are needed.
- Optimize videos for mobile: Ensure videos play smoothly on different devices.
Testing and Refinement
- Use browser developer tools: Test your website on various screen sizes and devices.
- Gather user feedback: Collect feedback to identify areas for improvement.
- Continuously optimize: Stay updated with responsive design best practices.
Conclusion
Creating a responsive WordPress website is essential for reaching a wider audience and providing an optimal user experience. By following these guidelines and staying up-to-date with design trends, you can build a website that looks great and functions flawlessly on all devices.
Need a professional website setup? Contact us now.
WordPress Design for Membership Websites: A Guide
Introduction
Creating a successful membership website requires careful planning and execution. WordPress, combined with the right plugins and design principles, can help you build a secure and engaging platform for your members. This guide provides essential tips for designing a membership website that delivers value and fosters community.
Choosing the Right WordPress Membership Plugin
Selecting the appropriate membership plugin is crucial for your website’s functionality. Consider the following factors:
- Features: Evaluate the plugin’s features, such as membership levels, content dripping, payment integrations, and access control.
- Ease of use: Choose a plugin with a user-friendly interface for both you and your members.
- Security: Prioritize plugins with robust security measures to protect member data.
- Scalability: Ensure the plugin can accommodate your growing membership base.
Designing a User-Friendly Member Experience
- Clear member dashboard: Create a central hub for members to access their account information and content.
- Intuitive navigation: Make it easy for members to find what they need.
- Personalized content: Tailor content delivery based on membership levels.
- Strong community features: Encourage member interaction through forums or groups.
- Secure member login: Implement robust security measures to protect member accounts.
Building Trust and Security
- Secure payment gateways: Integrate trusted payment processors to protect financial information.
- Data privacy: Adhere to data protection regulations (e.g., GDPR, CCPA).
- Regular security updates: Keep WordPress, plugins, and themes up-to-date.
- Strong passwords: Encourage members to use strong, unique passwords.
- Two-factor authentication: Implement an extra layer of security for added protection.
Designing Engaging Member Content
- High-quality content: Deliver valuable content that meets members’ expectations.
- Exclusive content: Offer exclusive content to incentivize membership.
- Content drip: Release content gradually to maintain member engagement.
- Interactive elements: Incorporate quizzes, polls, or webinars to foster community.
- Member testimonials: Showcase positive experiences to build trust.
Conclusion
Building a successful membership website requires a combination of design expertise, technical knowledge, and a focus on member experience. By following these guidelines and utilizing the right tools, you can create a thriving membership community.
Need a professional website setup? Contact us now.
Creating a WordPress Blog with a Stunning Design
Introduction
A well-designed blog is essential for attracting and retaining readers. Your blog’s appearance can significantly impact user experience and engagement. This guide will help you create a visually stunning WordPress blog that leaves a lasting impression.
Understanding Your Blog’s Aesthetic
- Define your blog’s niche: Determine your target audience and the overall tone of your content.
- Choose a color palette: Select colors that reflect your brand and evoke the desired emotions.
- Select fonts: Opt for legible and visually appealing fonts that complement your content.
Choosing the Right WordPress Theme
- Prioritize responsiveness: Ensure your theme adapts seamlessly to different screen sizes.
- Look for customization options: Choose a theme that allows you to personalize the design.
- Consider loading speed: Select a theme optimized for performance.
- Check for compatibility: Ensure the theme integrates well with essential plugins.
Creating a Visually Appealing Layout
- Establish a clear hierarchy: Use font sizes, spacing, and visual cues to guide readers.
- Incorporate white space: Allow breathing room for better readability and visual appeal.
- Use high-quality images: Invest in professional images or use stock photos wisely.
- Implement a consistent design: Maintain a cohesive look throughout your blog.
Enhancing User Experience
- Prioritize readability: Choose font sizes and styles that are easy on the eyes.
- Optimize image loading times: Compress images without compromising quality.
- Improve navigation: Create a clear and intuitive menu structure.
- Mobile optimization: Ensure your blog looks and functions perfectly on mobile devices.
Additional Tips
- Experiment with different layouts: Try various layouts to find what works best for your content.
- Use a page builder: Tools like Elementor or Beaver Builder can help you create custom designs.
- Leverage typography: Use fonts effectively to create visual interest and hierarchy.
- Consistency is key: Maintain a consistent design across all blog posts and pages.
Conclusion
Creating a stunning WordPress blog requires a combination of design expertise, technical knowledge, and a deep understanding of your audience. By following these guidelines and experimenting with different elements, you can craft a blog that captivates readers and leaves a lasting impression.
Need a professional website setup? Contact us now.
WordPress Design for Business Websites: Tips and Tricks
Introduction
A well-designed business website is crucial for establishing a strong online presence and driving conversions. This guide provides essential tips and strategies for creating professional WordPress websites that effectively communicate your brand message and engage visitors.
Key Elements of a Successful Business Website
- Clear and Consistent Branding: Develop a strong brand identity and ensure it’s reflected throughout your website.
- Professional Design: Choose a clean, modern design that aligns with your industry and target audience.
- Clear Call to Action (CTA): Guide visitors towards desired actions with prominent and compelling CTAs.
- Strong Visual Hierarchy: Prioritize important content elements for easy navigation.
- High-Quality Imagery: Use professional images that enhance your brand’s story.
- Mobile Optimization: Ensure your website is responsive and looks great on all devices.
- Fast Loading Speeds: Optimize images and code for fast performance.
- Trust and Authority: Build credibility through testimonials, certifications, and security badges.
Conversion Optimization Best Practices
- Understand Your Audience: Create content and design elements that resonate with your target audience.
- A/B Testing: Experiment with different design elements to improve conversion rates.
- Clear Value Proposition: Clearly communicate the benefits of your products or services.
- Strong Headlines: Craft compelling headlines that grab attention and entice clicks.
- Effective Forms: Keep contact forms short and simple to increase completion rates.
- Trust Signals: Display customer reviews, testimonials, and security badges.
Additional Tips
- Choose the Right WordPress Theme: Select a theme that aligns with your business and is easy to customize.
- Utilize Essential Plugins: Enhance functionality with plugins for SEO, performance, security, and contact forms.
- Prioritize User Experience: Create a seamless and intuitive user journey.
- Regular Updates: Keep your website and plugins updated for security and performance.
Conclusion
Designing a successful business website requires a combination of creativity, strategy, and technical expertise. By following these guidelines and continuously optimizing your website, you can create a powerful online presence that drives conversions and achieves your business goals.
Need a professional website setup? Contact us now.
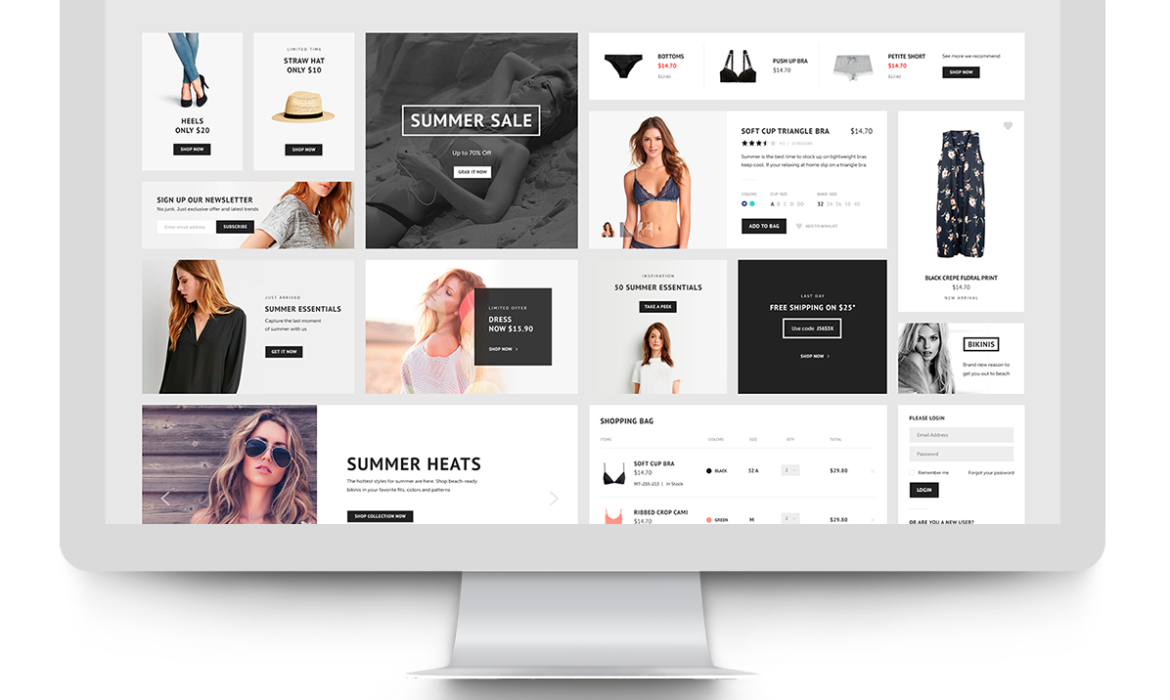
Designing an E-commerce WordPress Website: A Comprehensive Guide
Introduction
WordPress, coupled with the powerful WooCommerce plugin, has become a popular choice for building online stores. To create a successful e-commerce website, you need to combine strong design principles with effective e-commerce strategies. This guide provides essential steps to help you design an engaging and user-friendly online store.
Choosing the Right WordPress Theme
Selecting a suitable theme is crucial for your e-commerce website’s appearance and functionality. Consider the following:
- Responsiveness: Ensure the theme is mobile-friendly for optimal user experience.
- Product Showcase: The theme should effectively highlight your products with high-quality images.
- Customization Options: Flexibility to tailor the theme to your brand identity is essential.
- Performance: Choose a theme that loads quickly for improved user experience.
- WooCommerce Compatibility: Ensure the theme seamlessly integrates with WooCommerce.
Optimizing Product Pages
Product pages are the heart of your online store. Focus on the following:
- Clear and Compelling Product Descriptions: Use high-quality product images and detailed descriptions.
- Customer Reviews: Encourage customer reviews to build trust and credibility.
- Call to Action: Create clear and persuasive calls to action (CTAs).
- Product Variations: Offer different options like size, color, or quantity.
- Pricing and Availability: Clearly display pricing and inventory status.
Enhancing User Experience
A positive user experience is crucial for conversions. Consider these elements:
- Intuitive Navigation: Make it easy for customers to find products.
- Fast Loading Times: Optimize images and minimize code for faster load times.
- Secure Checkout: Implement robust security measures to protect customer data.
- Clear Returns Policy: Build trust by clearly outlining your return policy.
- Excellent Customer Support: Provide timely and helpful customer support.
Marketing and Promotion
Effective marketing is essential for driving traffic and sales. Utilize the following strategies:
- Search Engine Optimization (SEO): Optimize product descriptions and website content for search engines.
- Social Media Marketing: Leverage social media platforms to reach your target audience.
- Email Marketing: Build an email list and send targeted campaigns.
- Promotions and Discounts: Offer incentives to encourage purchases.
- Analytics: Track website performance and customer behavior to make data-driven decisions.
Conclusion
Designing a successful e-commerce website requires a combination of design expertise, technical knowledge, and a deep understanding of customer behavior. By following these guidelines and continuously optimizing your online store, you can create a thriving e-commerce business.
Need a professional website setup? Contact us now.
WordPress Design Trends for 2024: A Roundup
Introduction
The digital landscape is constantly evolving, and staying updated with the latest design trends is crucial for keeping your WordPress website fresh, engaging, and relevant. This guide explores the top WordPress design trends shaping the web in 2024.
Key WordPress Design Trends for 2024
- Minimalism: Clean layouts, ample white space, and a focus on essential content continue to dominate.
- Dark Mode: Offering a dark theme option provides a visually appealing and user-friendly experience.
- Bold Typography: Experiment with large, striking fonts to create impactful headlines and visual hierarchy.
- Interactive Elements: Enhance user engagement with interactive components like animations, micro-interactions, and parallax scrolling.
- Video Backgrounds: Captivate visitors with immersive video backgrounds that set the mood.
- Asymmetrical Layouts: Break free from traditional grids and create visually dynamic designs.
- 3D Elements: Add depth and dimension to your website with subtle 3D effects and illustrations.
- Glassmorphism: Incorporate frosted glass effects for a modern and elegant look.
- Neumorphism: Create a soft, almost 3D appearance using subtle shadows and highlights.
- Voice Search Optimization: Design with voice search in mind to improve accessibility and user experience.
Incorporating Trends into Your WordPress Website
- Research: Explore websites and design portfolios to identify trends that align with your brand.
- Experimentation: Don’t be afraid to try new design elements and approaches.
- Balance: Avoid overwhelming your website with too many trends.
- User-Centricity: Ensure that design choices enhance user experience and readability.
- Accessibility: Prioritize accessibility to make your website inclusive for all users.
Conclusion
By staying informed about the latest WordPress design trends, you can create websites that are visually appealing, მომხმარებლისთვის მოსახერხებელი, and stand out from the competition. Remember to adapt trends to fit your brand’s identity and avoid following trends blindly.
Need a professional website setup? Contact us now.
Choosing the Right WordPress Theme: A Detailed Guide
Introduction
Selecting the right WordPress theme is crucial for the success of your website. It sets the foundation for your online presence, influencing how visitors perceive your brand and engage with your content. With thousands of themes available, making the right choice can be daunting. This guide will help you navigate the process and select a theme that perfectly suits your needs.
Understanding Your Website’s Needs
Before diving into theme options, it’s essential to define your website’s purpose and goals. Consider the following:
- Website’s purpose: What is the primary goal of your website? Is it to sell products, share information, or build a community?
- Target audience: Who are you trying to reach with your website? Understanding your target audience will help you choose a theme that resonates with them.
- Content type: What kind of content will you be featuring? Will you be using images, videos, blog posts, or a combination?
- Desired features: What specific features do you need on your website? Consider e-commerce, contact forms, membership areas, or other functionalities.
Key Factors to Consider When Choosing a WordPress Theme
Once you have a clear understanding of your website’s needs, you can start evaluating themes based on the following criteria:
- Design and aesthetics: The theme’s visual style should align with your brand identity and target audience.
- Responsiveness: Ensure the theme is mobile-friendly and adapts seamlessly to different screen sizes.
- Customization options: Flexibility to personalize the theme without extensive coding is essential.
- SEO friendliness: A theme optimized for search engines can improve your website’s visibility.
- Speed and performance: A fast-loading website is crucial for user experience and SEO.
- Compatibility: Check if the theme is compatible with essential plugins and your hosting environment.
- Support and updates: Reliable support and regular updates are important for theme maintenance.
- User experience: Consider how the theme enhances user navigation and engagement.
Where to Find WordPress Themes
There are numerous sources for WordPress themes:
- WordPress.org Theme Directory: Offers a vast collection of free themes.
- Theme marketplaces: Platforms like ThemeForest and Elegant Themes provide premium themes with advanced features.
- Theme developers: Many reputable theme developers offer their own collections.
Tips for Choosing the Perfect Theme
- Demo the theme: Most themes offer live previews or demos, allowing you to see how it looks with sample content.
- Read reviews: Check user reviews to get insights into the theme’s performance and support.
- Consider long-term goals: Choose a theme that can grow with your website.
- Test different themes: Experiment with multiple themes to find the best fit.
- Prioritize simplicity: A clean and clutter-free design often provides a better user experience.
Conclusion
Selecting the right WordPress theme is a crucial step in creating a successful website. By carefully considering your website’s goals, target audience, and the factors outlined in this guide, you can make an informed decision. Remember, the perfect theme is one that complements your content and enhances the overall user experience.
If you’re still unsure about which theme to choose or need assistance with customization, consider consulting a WordPress expert for personalized guidance.
Need a professional website setup? Contact us now.